[10000印刷√] html select option onchange link 613329-Html select option onchange link

Climate Change Wikipedia
Examples from various sources (github,stackoverflow, and others) html onchange option value how to set onchange event in javascript w3schools onchange jqueryIs there a way to get href anchor links within drop down option boxes in a form For example
Html select option onchange link
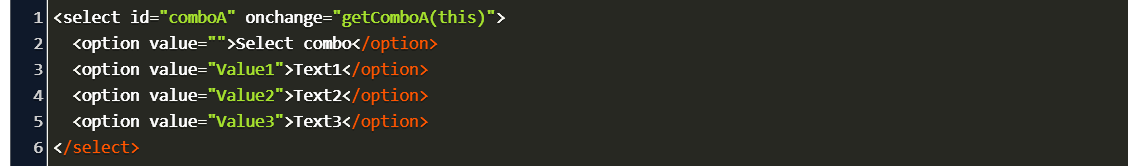
Html select option onchange link- The select tag in HTML is used to create a dropdown list of options that can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the 'selected' attribute on the required option This is a boolean attributeFind the formats you're looking for Html Option Onchange here A wide range of choices for you to choose from

Six Demos Of How To Get Value In Jquery Select Option
Example Create a dropdown list with four options Choose a car Volvo Saab Mercedes html on change go to url select html change page with ?get select html change page with get select html change page js onchange location href jquery select dropdown go to url add action to select option jquery and got to url onchange go to url dropdown go to link on change Browse Javascript Answers by Framework AngularJS jQuery Express Bootstrap Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box?
When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box onChange of listbox to update link?HTMLElement change event The change event is fired for , , and elements when an alteration to the element's value is committed by the user Unlike the input event, the change event is not necessarily fired for each alteration to an element's value Depending on the kind of element being changed and the way the user
Html select option onchange linkのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png) Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example | Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example | Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example | Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example | :no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/69969425/Screenshot__84_.0.png) Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example | Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |  Javascript Onchange Select Option Value Code Example |
 Javascript Onchange Select Option Value Code Example |
Another approach wich can be handy in some situations, is passing the value of the selected directly to the function like this Text 1 Text 2 For how to do it in jQuery Change Selected option in Select2 Dropdown with jQuery Select2 is a jQuery plugin which customizes HTML select element and makes it more userfriendly It adds search features, allows to add an image with options The HTML select element option can easily set selected using jQuery – $ (selector)val (optionvalue);
Incoming Term: html select option onchange link,
コメント
コメントを投稿